Note: The following requires web development knowledge. If you are unsure, please contact your web developer to assist. You can change the Caddy floating icon with your own custom icon font, using a bit of CSS.
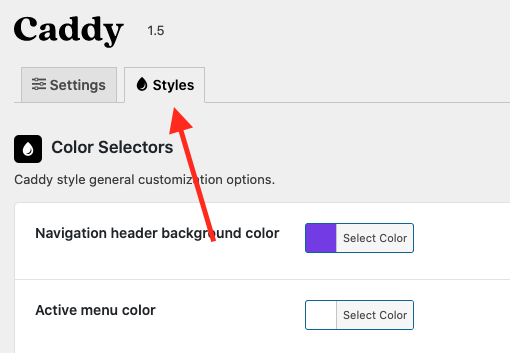
1. Navigate to the styles tab

2. Scroll down to the “Custom CSS” box

3. Insert the following code, being sure to update the “content” and “font-family” values to match your custom icon font.
.cc-compass { display:none !important;}
4. Make sure you add the following widget under “Appearance > Widget” to your navigation bar so that visitors can still access your cart: